숫자야구 게임 만들기
EventListener
이벤트 리스너에서 submit Enter를 치는 과정은 기본적으로 다음 페이지에 넘어가는 것인데, 이것을 막기 위해서 새로고침을 하지 않기 위해서 e.preventDefault()를 하여서 이벤트를 초기화시킨다.
비동기와 동기
동기는 위에서부터 쭉 순서대로 실행되는 것
이벤트 리스너 콜백 함수는 언제 실행될지 모른다. 언젠가는 실행될 것이기 때문에 대비를 하고 함수를 써놓아야 한다.
숫자 야구
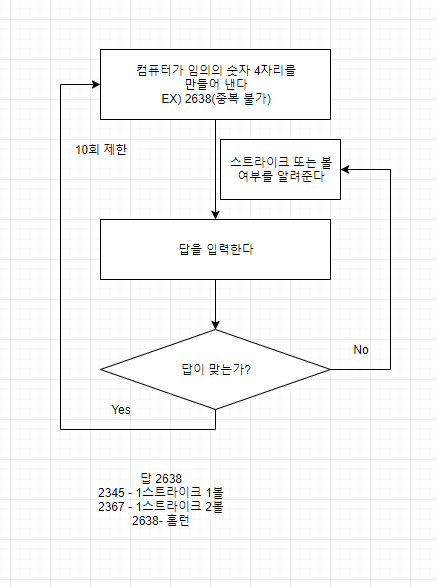
1. 순서도

배열 push, pop, shitf, unshift
-push: 마지막에 추가
-pop: 마지막 것 뽑기
-unshift: 처음에 추가
-shift: 처음 것 뽑기
-splice(0, 1) : 처음 자리부터 1개 뽑기
-> 응용해서, Math.random을 사용하면 1~9까지 중에 숫자 하나 뽑기
var random = numArray.splice(Math.floor(Math.random() * (9 - i)), 1)[0];
배열에서 뽑혀서, 밑에 [0]를 붙여줘야 한다. 왜냐하면 이걸 안붙이면 배열 자체를 가져와버리기 때문에.
우리가 필요한 것은 첫번째 배열 안에 있는 배열의 값이 필요한 것이다.
+) 추가로 알아본 것
Math.floor() : 소수점 이하를 버림한다.
Ex) Math.floor("3.4") = 3
Math.ceil() : 소수점 이하를 올림한다.
Math.round() : 소수점 이하를 반올림한다.
배열과 문자는 비슷하다.
1. 배열을 문자로 바꿀 때
배열.join('구분자') -> 문자로 변환된다.
예를 들어 array.join('') -> [1, 2, 3, 4] => '1234'
array.join(':') => 1:2:3:4가 된다.
2. 문자를 배열로 바꿀 때
문자.split('구분자') -> 배열로 변환된다.
var nums = "1234"가 있을 경우
nums.spilt('') => [1, 2, 3, 4]가 된다.
'Undergraduate Records' 카테고리의 다른 글
| 주소창 대회 준비-4 Variable 객체 제어하기 (0) | 2020.01.19 |
|---|---|
| 주소창 대회 준비-3 javascript로 html 제어하기 (0) | 2020.01.19 |
| [3회차] 주소창 대회 준비-2 : js 처리 (1) | 2020.01.16 |
| [3회차 계획] 주소창 대회 준비- 2 (0) | 2020.01.16 |
| 웹 화면 구현 기본 (0) | 2020.01.16 |












