[3회차] 주소창 대회 준비-2 : js 처리
2020. 1. 16. 20:48
Variable을 처리할 때 필요한 기능을 구현해 보았다.
1. 각각의 변수 하나씩 새로 생성하기
오버로딩 형식으로 하여 인자의 개수별로 함수를 사용할 수 있다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
var index = 0;
//변수 하나씩 생성 시에
function createVariable (type, value) {
eval("var variable" + index + "=" + "document.createElement('div');");
eval("$(variable" + index + ").addClass('variables');");
eval("variable" + index + ".innerHTML = '<br/>" + type +"'");
if(index == 0){
//첫번째 배열이면
eval("variable" + index + ".style.marginTop = '10%';")
}
else {
eval("variable" + index + ".style.marginTop = '10%';")
eval("variable" + index + ".style.marginLeft = '2%';")
}
//오버로딩 역할
if(arguments.length == 2){
//인자를 두 개 받으면
//특정 값 넣어서 생성하기
var number = document.createElement('p');
number.innerHTML = value;
eval("variable" + index + ".append(number)");
}
else if(arguments.length == 1){
//하나 받으면 빈 변수를 생성하기
var number = document.createElement('p');
if(type == 'int') {
number.innerHTML = 0;
}
else if(type == 'bool') {
number.innerHTML = "true";
}
else if(type == 'float') {
number.innerHTML = "0.0f";
}
else if(type == 'byte') {
number.innerHTML = 0;
}
else if(type == 'char') {
number.innerHTML = "null";
}
else {
number.innerHTML = "fail";
}
eval("variable" + index + ".append(number)");
}
//변수 상자 아이디 설정해주기
eval("$(variable" + index + ").attr('id','variable"+ index +"')");
eval("paper.appendChild(variable" + index + ");"); //화면에 추가해주기
index++;
}
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
2. 사용중인 함수 표시
현재 디버깅에서 사용하고 있는 함수를 시각적으로 표시하기 위해서 글씨 색을 바꾼다.

|
1
2
3
4
|
//현재 사용하는 변수
function hereVariable(id){
$('#'+id).children("p").css('color','red');
}
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
3. 변수 안의 값 변경하기
변수 안에 있는 값은 언제든지 바뀔 수 있다. 이 부분에서 값이 바뀐 것을 바로 표현하기 위해 만든 함수이다.

|
1
2
3
4
|
//변수 값 바꾸기
function modifyVariable(id, value){
$('#'+id).children("").text(value);
}
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
4. 변수 삭제
다 사용한 변수 예를 들어 지역변수 같은 경우에는 어느 구간을 지나면 사라지거나 초기화되게 된다.
선언했던 변수를 아예 삭제하기 위해서 remove 함수를 넣었다.

|
1
2
3
4
5
6
|
//변수 삭제
function deleteVariable(id){
$('#'+id).remove();
}
|
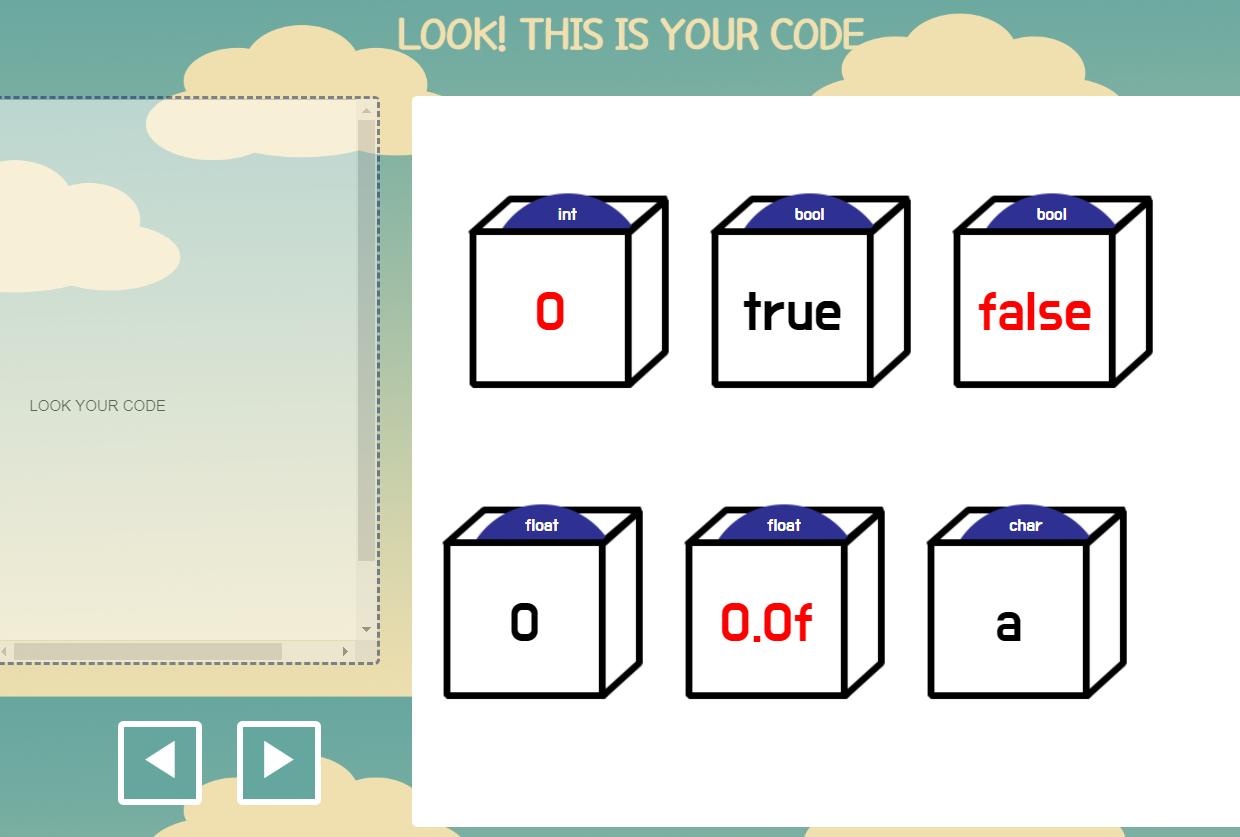
각각의 함수는 아래와 같이 간단하게 불러와서 사용이 가능하다.

다음 할 일은 stack과 배열에 대한 기본 동작 처리를 할 예정이다.
또한, 크기는 무한정 늘어날 수 있으므로 고려하여 각각의 UI 크기를 어느정도 고려해야 할 필요가 있을 것 같다.
'Undergraduate Records' 카테고리의 다른 글
| 주소창 대회 준비-3 javascript로 html 제어하기 (0) | 2020.01.19 |
|---|---|
| 숫자야구 게임 만들기 (0) | 2020.01.17 |
| [3회차 계획] 주소창 대회 준비- 2 (0) | 2020.01.16 |
| 웹 화면 구현 기본 (0) | 2020.01.16 |
| 끝말잇기 게임 만들기 (0) | 2020.01.16 |












