[1108] Drag and Drop, localStorage 문제 해결
DragDrop.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="en">
<head>
<title>DragDrop</title>
<style>
div{
border : 1px solid black;
float: left; width: 30%;
height: 80px;
padding: 5px;
}
</style>
<meta charset="utf-8">
</head>
<body>
<h1>HTML API</h1>
<button id="click">Read</button>
<img src="img_logo.gif" id="drag1" style="height: 40px; width: 200px;" draggable="true" ondragstart="drag(event)">
<br/>
<div id="dropX">Drop X</div>
<div id="box1" ondrop="drop(event)" ondragover="allowDrop(event)">Box 1</br></div>
<div id="box2" ondrop="drop(event)" ondragover="allowDrop(event)">Box 2<br/></div>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
Drag.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
jsfunction drag(ev){
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev){
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
console.log(txt);
//localStorage.setItem("drop", '<img src="img_logo.gif" id="drag1" style="height: 40px; width: 200px;" draggable="true" ondragstart="drag(event)">');
//localStorage.setItem("drop", ); //위치
localStorage.setItem("drop", txt.outerHTML); //위치
}
function allowDrop(ev){
ev.preventDefault();
}
var click = document.getElementById('click');
click.onclick = function() {
var drop = localStorage.getItem("drop");
var here = localStorage.getItem("here");
console.log(localStorage.getItem("here"));
var target = document.getElementById(here);
target.innerHTML = drop;
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
오늘은 드래그 앤 드롭을 배웠다.
단순히 드래그 앤 드롭을 하는 것은 어렵지 않았다. 드래그 할 객체에 드래그 이벤트를 지정하고, 드래그가 가능해질 위치에 드롭 이벤트를 지정하면 되었다. 그런데 이것을 localStorage에 저장하는 것에서 난관에 부딪혔다.
localStorage.setItem("here", ev.target.id);
localStorage.setItem("drop", txt.outerHTML);
로컬 스토리지에 저장하는 것은 key와 value를 이용해서 저장하는 것인데, 객체가 저장되었을 때가 문제였다.
localStorage.getItem("here"); 으로 저장한 것을 불러왔을 때, 나는 이미지 객체 자체를 저장하고 싶었는데, 아예 하나의 객체로 묶여서 다른 객체의 자식으로 추가하는 appendChild나 innerHTML등을 사용할 수 없었다.
이 객체의 하위 요소에 접근하고자 여러가지 시도를 해봤지만 이미 묶여서 전송된 객체를 어떻게 해서든 접근할 수 없었고 그저 하나의 객체라는 정보만이 저장되는 것 같았다. 내가 저장하고자 하는 객체는 아래와 같았다.
<img src="img_logo.gif" id="drag1" style="height: 40px; width: 200px;" draggable="true" ondragstart="drag(event)">
이것이 [object...]로 저장되는 것이 문제였으므로, 이것을 자체를 저장하는 것이 아니라 이것의 코드 자체를 저장해서, 이 코드 즉 태그들을 innerHTML로 해당하는 객체 안에 저장하는 방법을 생각해냈다.
txt.outerHTML
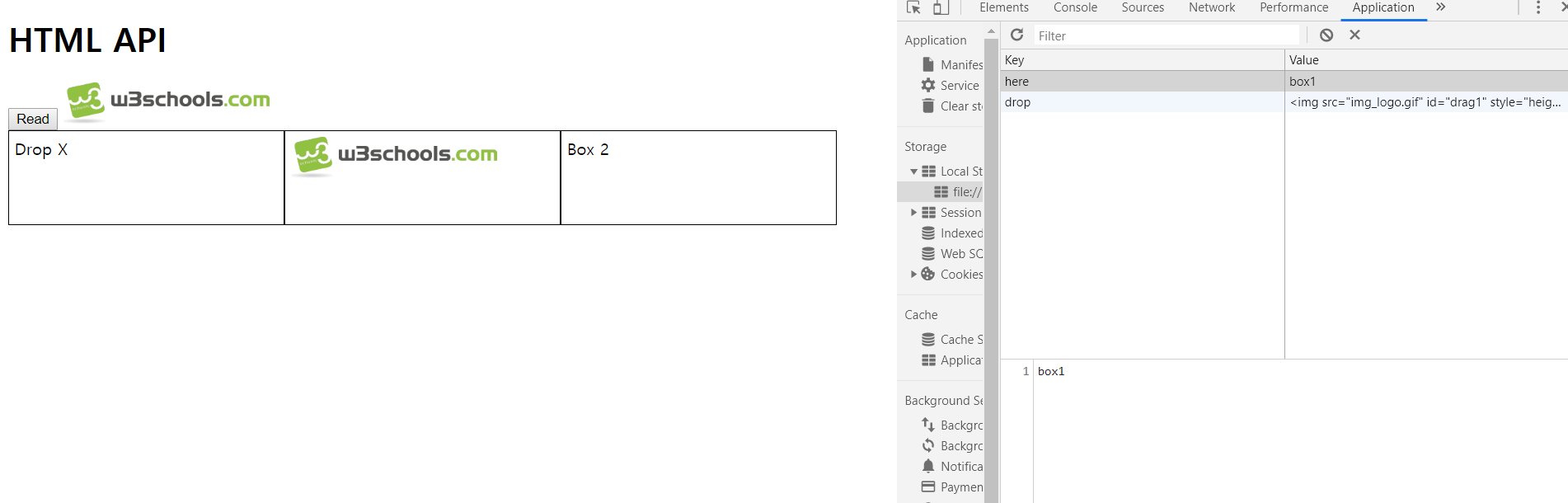
이것을 이용해서 객체 안에 있는 HTML 코드만 빼와서, 이것을 localStroage에 저장하니 아래와 같이 잘 동작하는 것을 볼 수 있었다.

'Undergraduate Records' 카테고리의 다른 글
| [C++] assigment1, 2 과제 문법 총정리 (0) | 2019.11.19 |
|---|---|
| [C++] pair와 다이나믹 캐스팅 (0) | 2019.11.19 |
| [1108] 웹프로그래밍 중간고사 리뷰 (0) | 2019.11.08 |
| [1106] C++ 기본 문법(상속, 클래스, 헤더파일) (0) | 2019.11.06 |
| [1018] javascript 기능 구현하기 (0) | 2019.10.19 |













